SANGO フルサイズ背景
- トップページをカッコよく作れる
- セクションの区切り目をわかりやすくすることが出来る
- 背景画像を固定することもできる

なかくり
こんにちは、なかくりです
今回はSANGO フルサイズ背景の勉強です
一度、使い方を見ておけば難しいことはありません
1から手順を確認すれば初心者の私でも出来るようになりました
このページでは実際の使用方法とメリットについてまとめています
ブログをSANGOで始めたばかりで「使い方がよくわからない」という方
その中でも「トップページを作成してみたい」けど、どうやったら格好よく作れるのかわからないという方にお勧めです
SANGO フルサイズ背景を挿入する


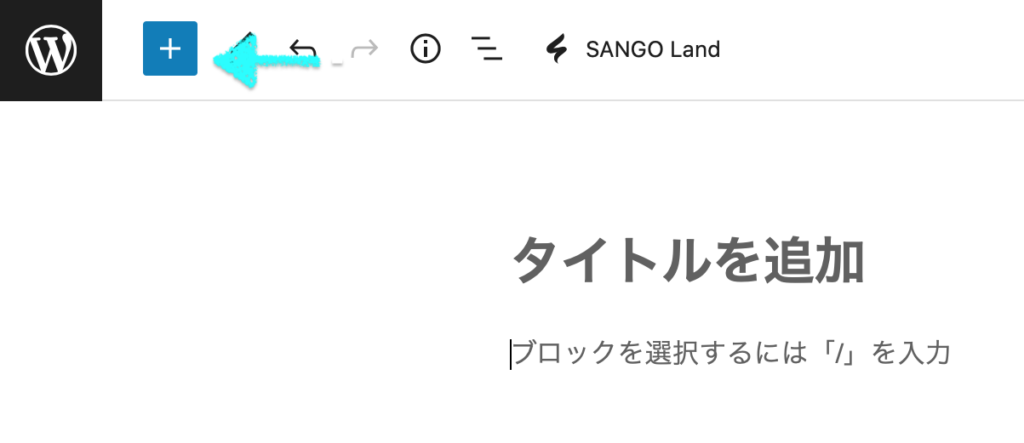
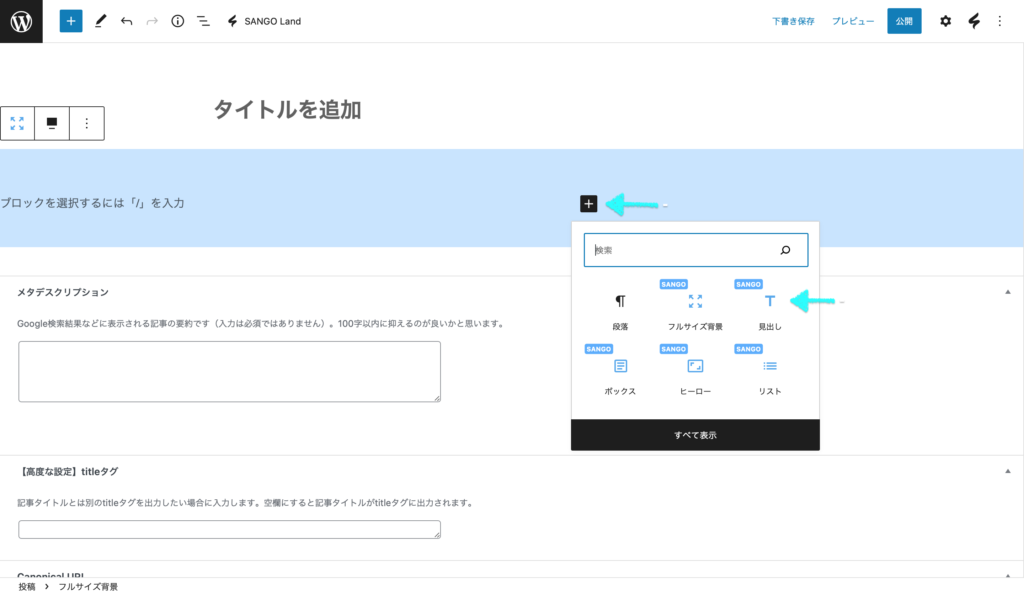
まず左上の「+」(ブロック追加ボタン)をクリック
SANGOのフルサイズ背景を選択します
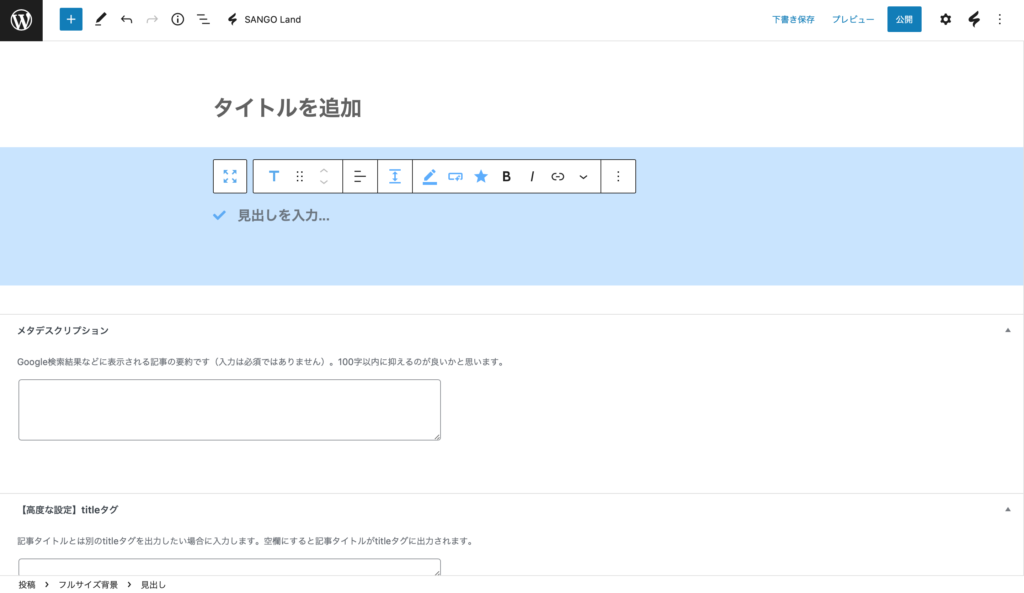
フルサイズ背景に見出しやテキストブロックをおく


挿入されたフルサイズ背景のブロック追加ボタンを押すと見出しやテキストブロックなどを置くことが出来ます
フルサイズ背景をカスタムする

最後にフルサイズ背景の背景色を変更したり
画像を挿入したり
背景画像を固定したり出来ます
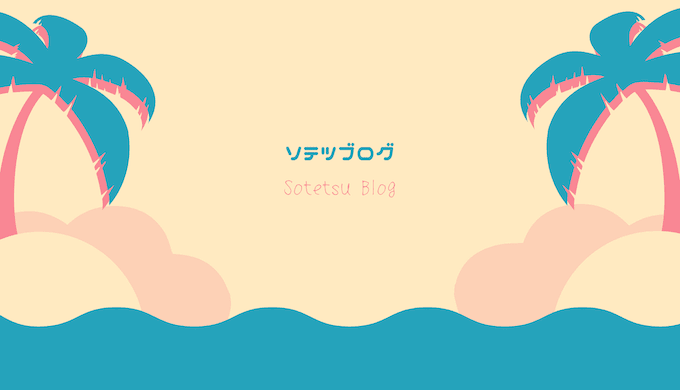
これで完成です
SANGO フルサイズ背景のメリット
簡単にセクションの区切り目を表示できる
背景画像の固定ができる
仕上がりがカッコ良い
自由度が高いため、良い意味でSANGOで作られたことが分からない
SANGO フルサイズ背景のおすすめ使用場所
トップページ・LPなど
もちろん普段の投稿に使ってもOK

なかくり
SANGOフルサイズ背景に見出しやヒーローブロック、ボタンブロックや記事一覧ブロックなどを自由に組み合わせることが出来るので、自由度の高いデザインが可能です
ちなみに一番最初のブロック(セクション)が背景を固定したもので、下2つのブロック(セクション)は固定していないものになります
 ソテツブログ
ソテツブログ 